Project

Introduction
Client
Ocode
Year
2024
Service
Product Design, Design System
Context
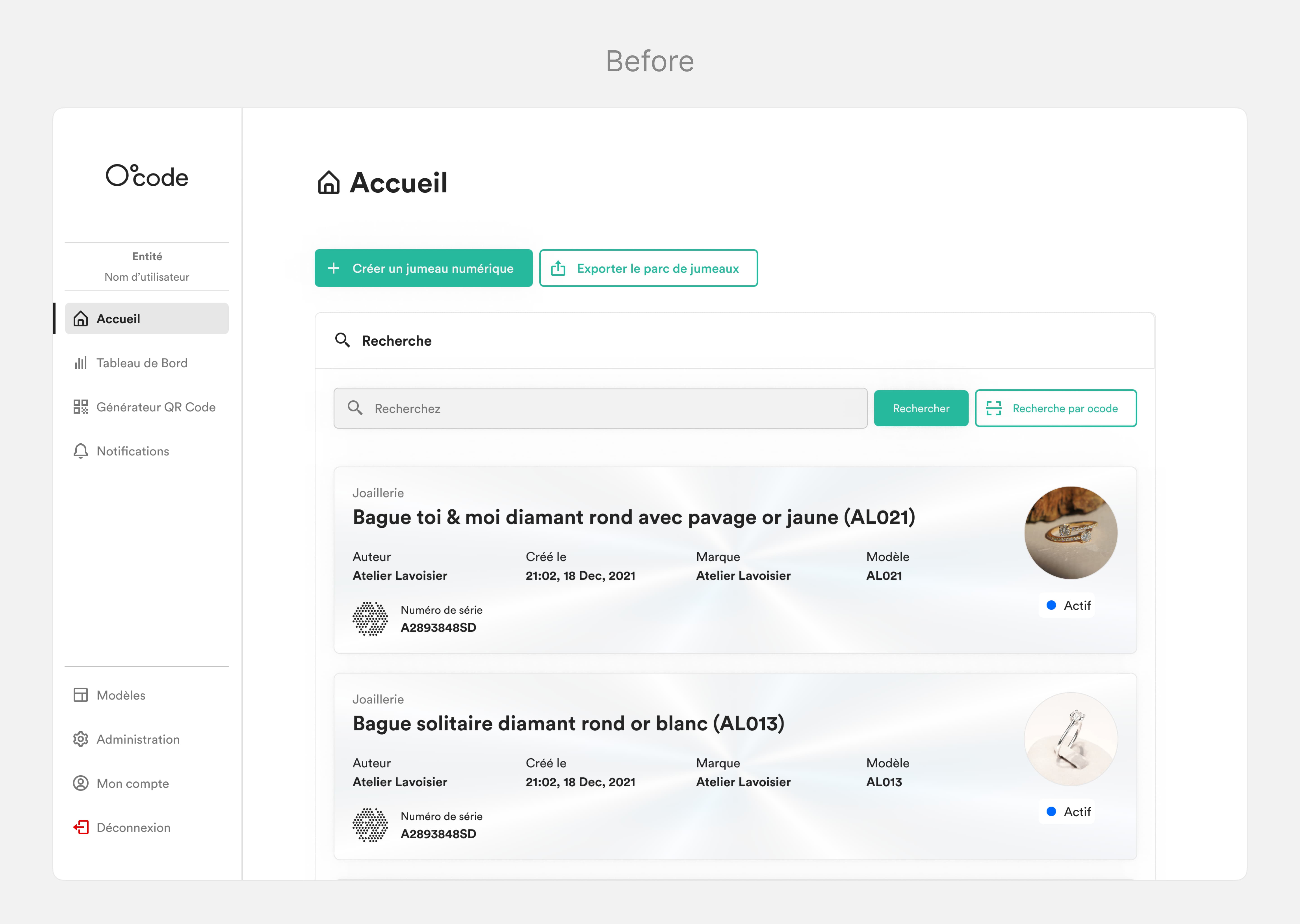
In the B2B sector, Ocode has developed a product that allows brands to serialize their products and create digital twins for their customers. This enables them to ensure transparency and offer a better experience.
Brief
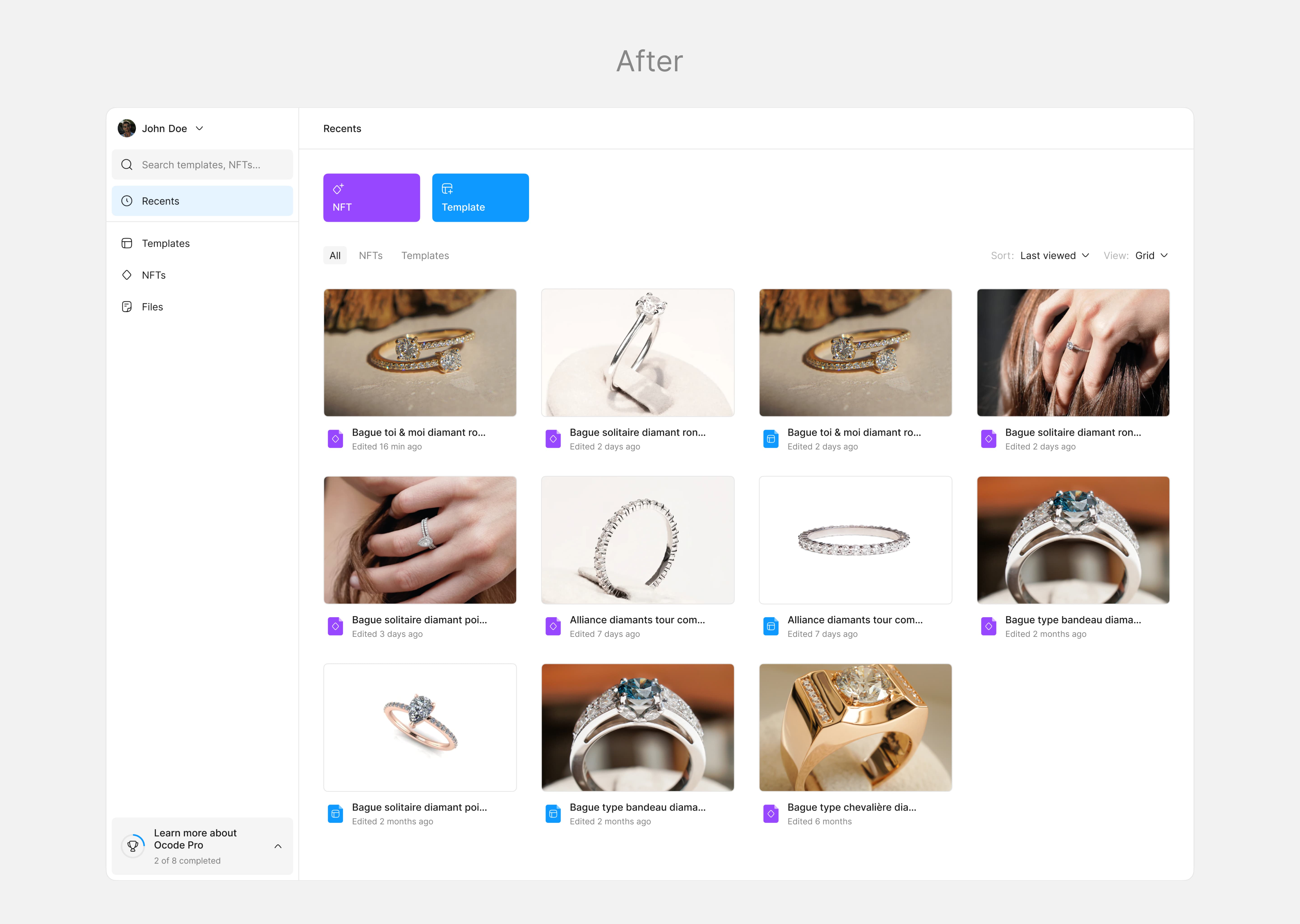
The success of Ocode Pro’s MVP paved the way for v1.0, which aimed to create a sleeker, simpler, and more modular product that could evolve according to customer needs and feedback. To achieve this goal, the project also involved implementing a comprehensive design system to ensure visual consistency and future scalability.
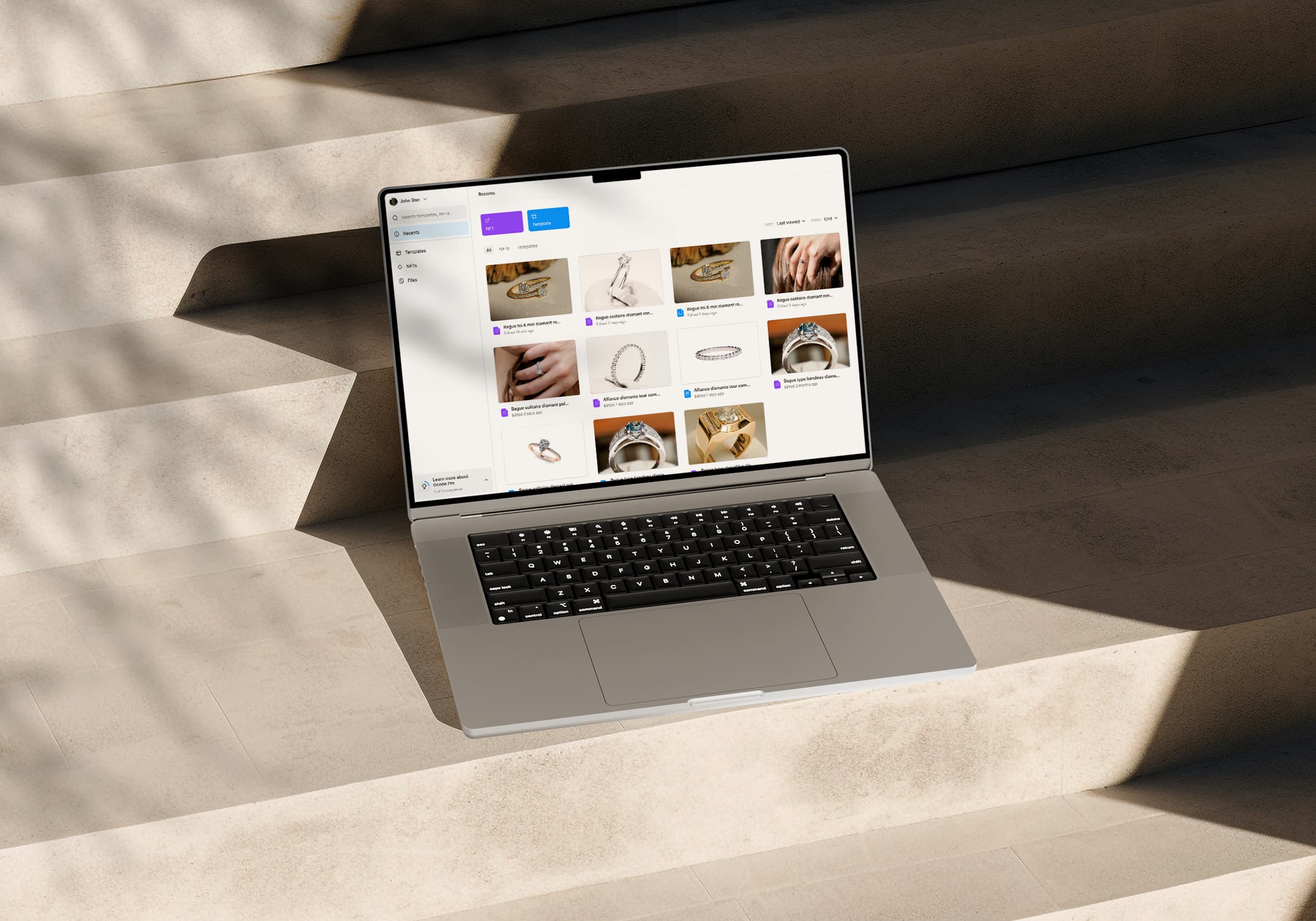
Product
Client insights: The guiding light of v1.0's evolution.
Scope
To kick things off, we engaged in discussions with our clients. Our goal was to gain a clearer understanding of their internal processes and pinpoint their specific needs. These valuable insights allowed us to refine our ideas and, consequently, make crucial decisions for v1.0, such as completely redesigning the digital twin creation journey to be simpler and seamlessly integrate with their production workflow.
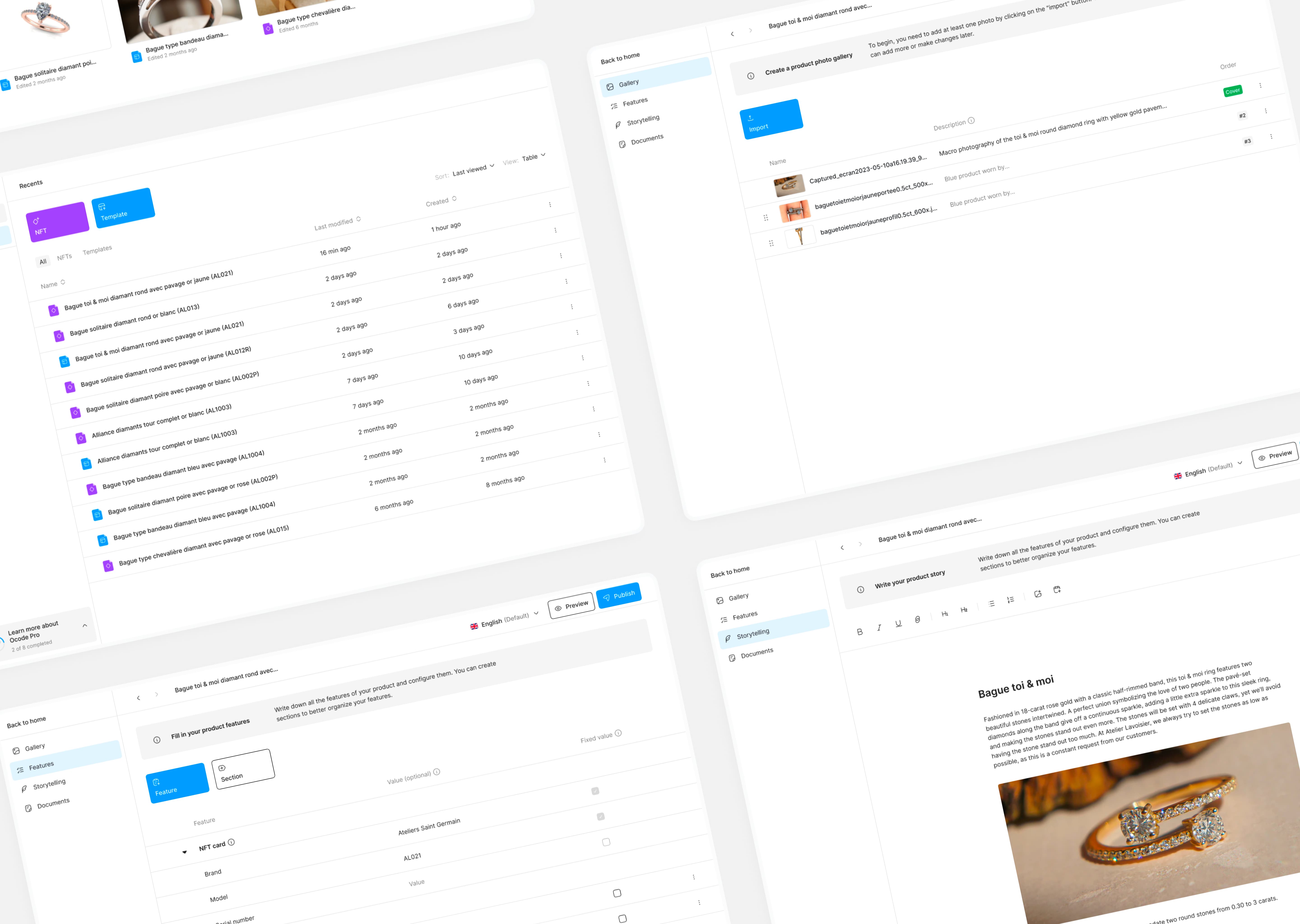
Conception
The design phase started with user flows to visualize paths and find the optimal version. We then iteratively designed interfaces to create a compelling and relatable model for users. A key improvement is the integration of editable tables across multiple interfaces, replacing the numerous text fields in the MVP. This modular approach provides a familiar component, enhancing usability for all users.
Learnings
Leading this project influenced my approach to product design, both by learning from client interactions and by crafting components that feel familiar for them to use.

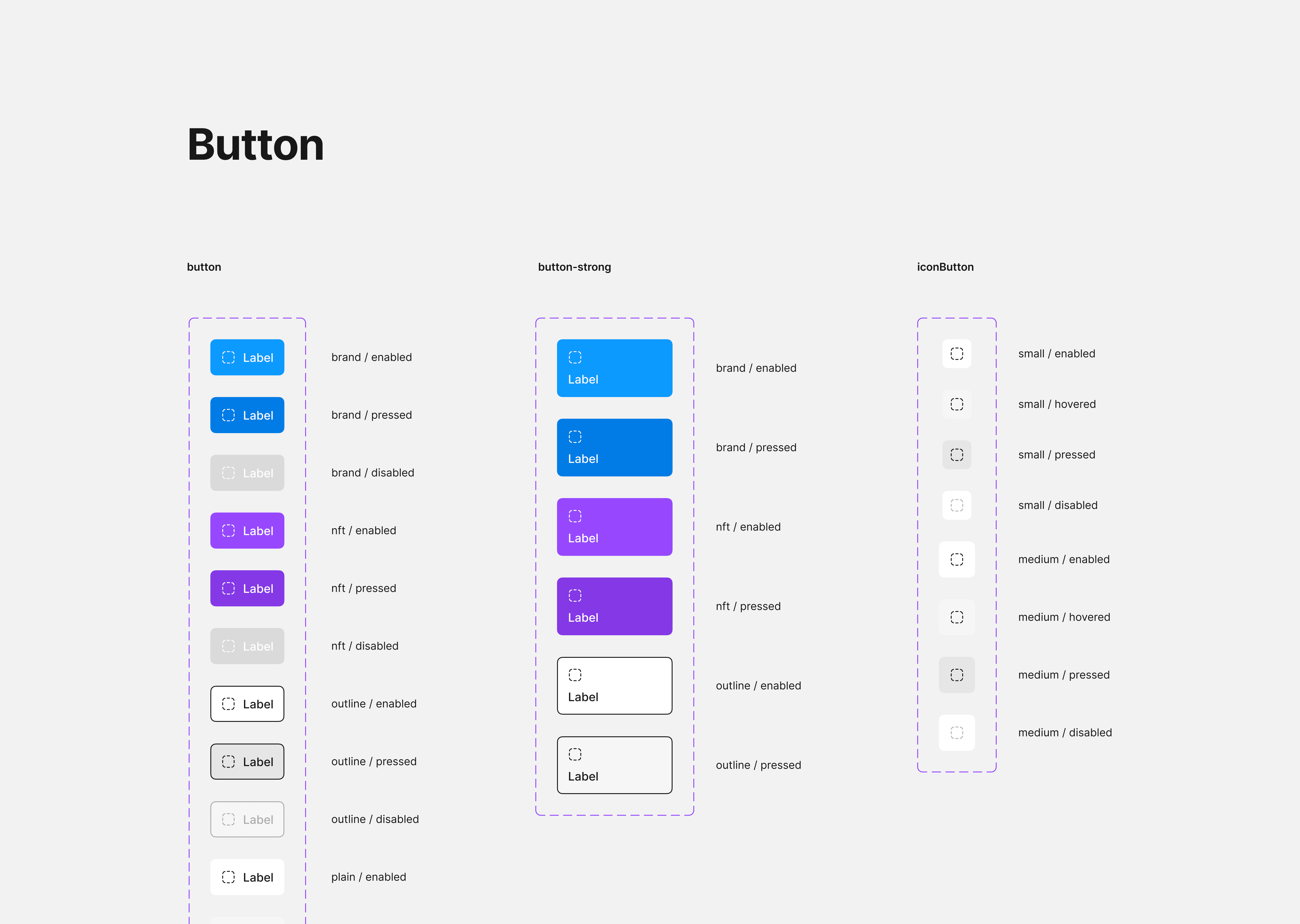
Design System
A collaborative approach to product scalability.
Setup
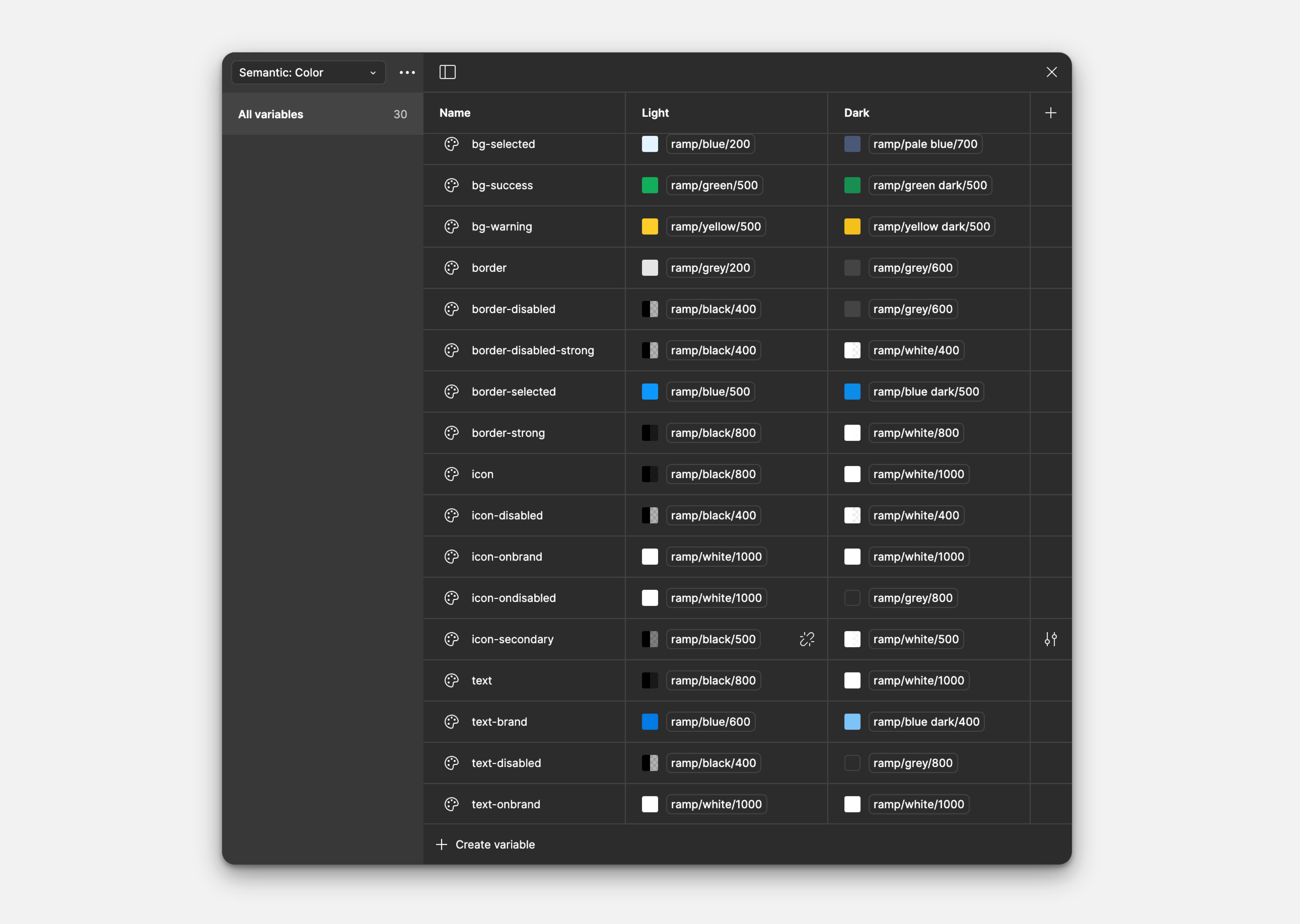
Implementing the design system was crucial to this project. Through ongoing collaboration with developers, we began with a monitoring phase to gather all the necessary information and steer the project in the right direction. This iterative process allowed us to find a shared configuration to successfully execute the project.
Impact
Despite the time invested in reflection and iterations to establish the optimal structure and nomenclature, it ultimately yielded significant gains in efficiency, clarity, and visual consistency within the teams.
Learnings
I learned how to properly name all the variables (primitive and semantic) and maintain some flexibility within the Design System. For me, this was the biggest challenge: to have something universal enough and not be limited to creating or building new components.